CSS – Cascading Style Sheets (каскадная таблица стилей) – это средство, позволяющее задавать различные визуальные свойства HTML – тегам.
Методы определения таблицы стилей в документе HTML:
- Связывание (linking)
- Встраивание (embeding)
- Вложение (inline)
- Импорт (import)
Например
color : red ; background : #000000 , где
color – цвет (декларация)
background – свойство
#000000 – значение
Метод вложения (inline – внутри тега)
style=”color : red; background : #cccccc” , где
style – атрибут тега
color : red – декларация
background : #cccccc – декларация
Например
<p> Обычный текст
<p style=”color : red; background : #cccccc”> К этому абзацу применен стиль методом встраивания inline.
Метод встраивания (embeding – в строчке кода)
<style type=”text/css”>
p { – правило (rule)
color : red
background: #cccccc
}
</style>
<p>Здесь применен стиль методом вложения.
<p>Другой абзац.
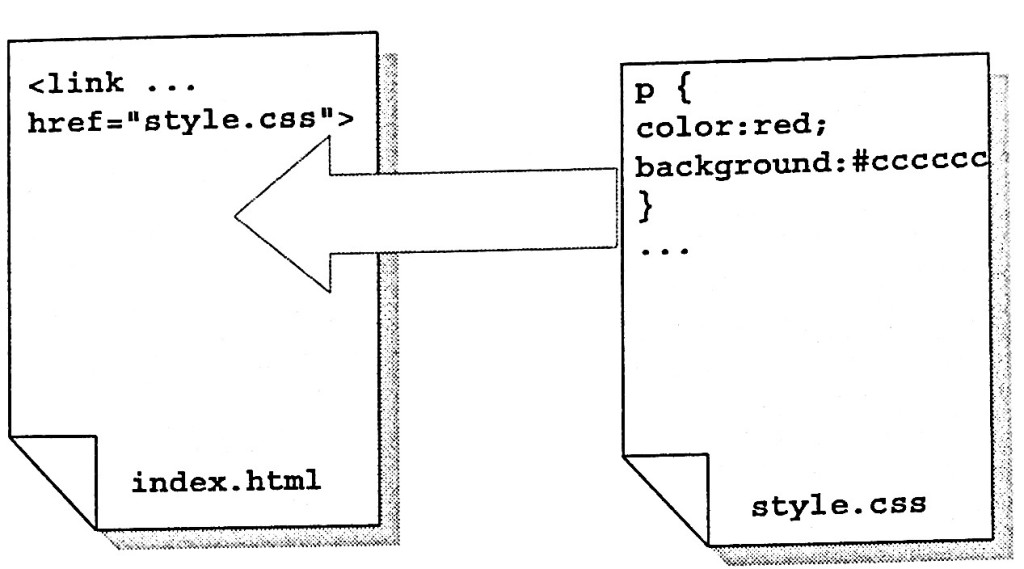
Метод связывания (linking – с помощью тега link (ссылка на файл таблицы CSS))
<link rel=”stylesheet” type=”text/css” href=”style.css”>



Без комментариев.