Перед вёрсткой сайта , вам необходимо разработать макет сайта, его концепцию, дизайн и расположение глобальных блоков (шапка сайта, логотип, сайтбар,новостной блок и т.д). Благодаря прорисованному шаблону вы упростите себе жизнь в дальнейшей разработке сайта.
Cоветую вам перед тем , как начать рисовать сайт в Photoshop, сделать эскиз сайт на бумаге. Это поможет вам наглядно представить, как будет выглядеть сайт, что сократит время работы над шаблоном сайта в Photoshop. Итак начнём рисовать шаблон!
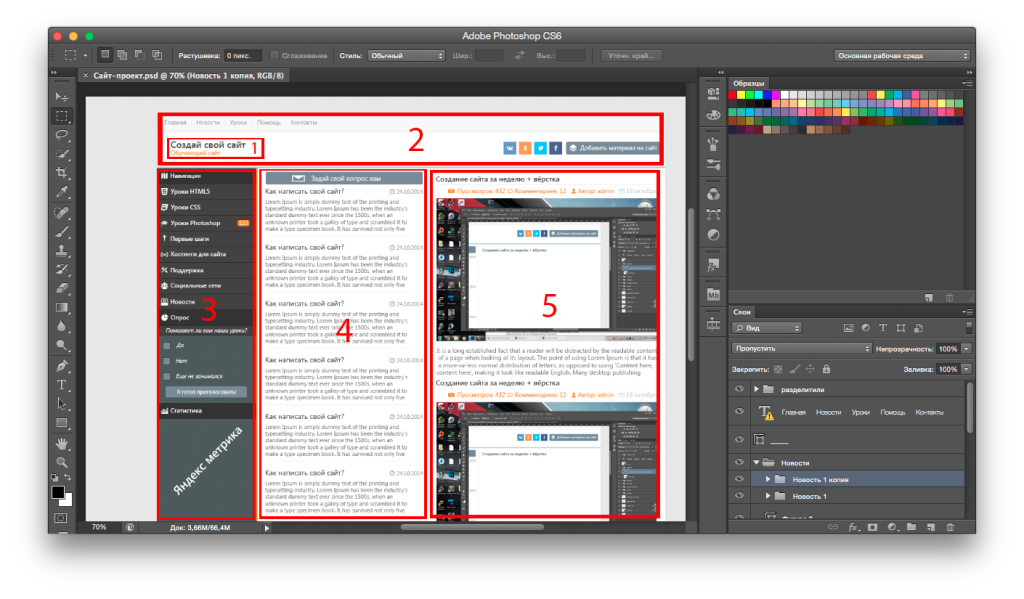
Рассмотрим прорисовку сайта на примере . Этот процесс разобьем на несколько этапов.
Этап 1 (цифра 1). Логотип.
Необходимо придумать логотип своего сайта. Он должен располагаться обязательно в шапке сайта и желательно в левом верхнем углу.
Этап 2 (цифра 2). Шапка.
Шапка сайта должна быть хорошо продумана.
- Там должна удобно располагаться навигация сайта (В данном примере навигация расположена сверху. Она хорошо видна пользователю и хорошо доступна)
- В нынешнее время очень популярны социальные сети , поэтому почему бы не добавить кнопки соц. сетей в шапку (При этом стоит добавлять только самые популярные соц. сети и не делать нагромождение кнопок – это крайне негативно воспринимается пользователями. В данном примере очень аккуратно расположены соц. кнопки в правом углу шапки. Они не режут глаза и украшают шапку сайта.)
- Должен быть поисковик по сайту. Он должен быть красиво оформлен и не должен занимать центральное место в шапке.
- Самое главное , чтобы шапка не была заполнена большим количеством информации . Она должна хорошо быть оформлена, быть информативной и радовать глаза пользователя . В данном примере используется стиль минимализма , что исключает нагромажденность по всему сайту. Если не получается сделать шапку информативной и не громоздкой, имеет смысл информативность перенести в сайтбар , а шапку оформить только необходимыми вещами.
- Не стоит использовать слишком яркие цвета при оформлении шапки (раздрожает глаза пользователя).
Этап 3 (цифра 3). Сайтбар.
Здесь должна быть расположена вся навигация сайта. Статистика сайта и всякие различные мелочи, которые упрощают жизнь пользователям. Имеет смысл добавлять разные мелочи , которые украшают сайт, например, иконки веб-дизайна (Как это показано на примере. Рядом со словами навигация и т.д)
Этап 4 (цифра 4). Уникальный контент.
Необязательное поле. Это какая-нибудь уникальная часть сайта (уникальный контент, который завлечет пользователя на твой сайт). На данном примере показаны вопросы , которые можно оперативно задать создателям сайта. Это несомненно привлечет внимание пользователя к сайту.
Этап 5 (цифра 5). Новостной блок.
В этой часте сайта будут публиковаться новости , которые размещают администраторы данного сайта. Новость обязательно должна содержать картинку (привлечение аудитории) , не полный текст новости и кто , когда эту новость опубликовал. (При нажатии на эту новость, пользователь видит полный текст новости). Так же необходимо добавлять всякие мелкие значки , для украшения сайта. Как это сделано на примере рядом со словами: автор, просмотры и т.д.
Вывод
В целом сайт должен быть максимально прост в использовании и информативен , что только привлекает большее количество пользователей. Они за короткий промежуток времени должны получить максимум необходимой им информации.


Без комментариев.