Каскадирование
<link rel=”stylesheet” type=”text/css” href=”style.css” , где style.css содержит ( p{ color : red} div{ color : red})
<style>
div{ color : green }
</style>
…
<p>Применен связанный стиль
<div>Применен вложенный стиль</div>
<p style=”color : blue”>Применен встроенный стиль
Наследование
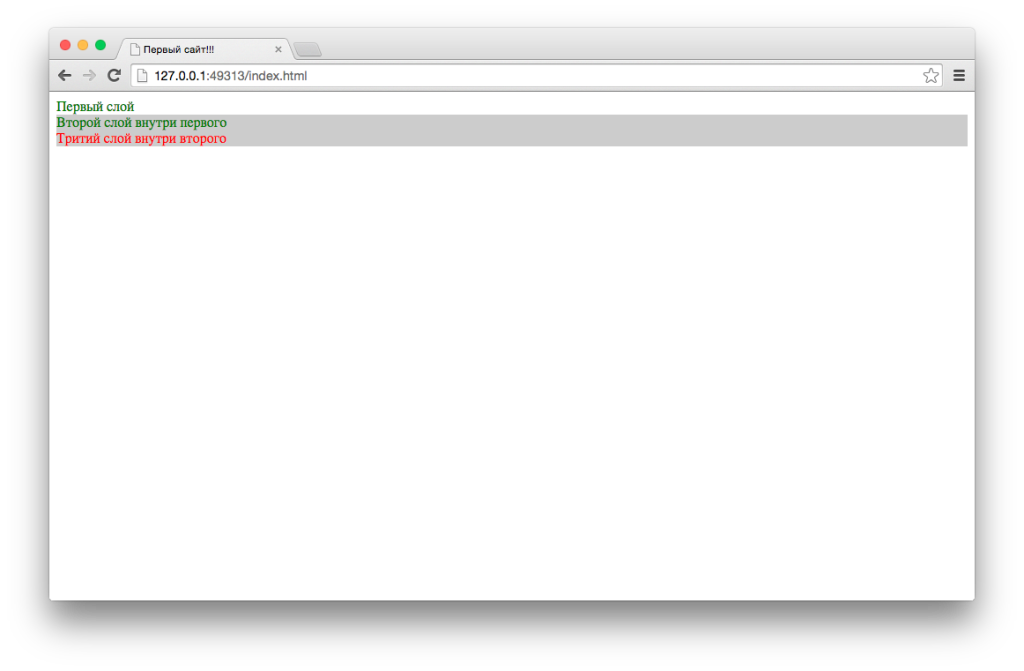
<div style=”color : green”>Первый слой
<div style=”background : #cccccc”>Второй слой внутри первого
<div style=”color : red”>Тритий слой внутри второго
Пример (картинка)


Без комментариев.