Фреймы – это инструмент деления окна браузера на несколько частей, в каждой из которых можно просматривать одну HTML-страницу.
Это один из способов организации сайта. За счет использования фреймов в одном окне браузера одновременно можно просматривать меню сайта и страницы, связанные ссылками с пунктами меню. Таким образом, на экране браузера могут присутствовать ссылка и связанная с ней страница сайта.
Для оформления фреймов используется структурный парный тег <frameset>, содержанием которого являются непарные теги <frame> или теги <frameset>.
Тег <frameset> определяет структуру деления окна браузера.
Этот тег заменяет тег <body>. На странице с тегом <frameset> ничего более не содержится – это стартовая страница сайта, в которой лишь описывается способ размещения страниц сайта в окне браузера. Количество одновременно показываемых страниц сайта задаётся количеством тегов <frame>, вложенных внутрь тега <frameset>. Тег допускает вложение самого в себя. Оно применяется для деления окна браузера «на клетки», т.к. один тег <frameset> делит окно либо «на строки», либо «на столбцы», но не одновременно на то и другое.
Тег <frame> задаёт страницу, загружаемую в одну область окна браузера.
Особенности использования фреймов:
- разработчик должен одновременно контролировать несколько web-страниц,
- поисковые системы «не заглядывают» во фреймы, поэтому информацию подобных сайтов сложнее найти через поисковые системы.
- следует учитывать, что браузер может не поддерживать фреймы.
Атрибуты тега <frameset>
- BORDER = «N» – толщина рамки вокруг фреймов в пикселях.
- BORDERCOLOR = «name | #RRGGBB | RGB(R,G,B)» – цвет рамки.
- COLS = «N | N% | *» – количество и ширина столбцов, на которые поделено окно браузера.
- ROWS = «N | N% | *» – количество и высота строк, на которые поделено окно браузера.
- FRAMESPACING = «N» – расстояние между ячейками (аналог BORDER).
- FRAMEBORDER = «Yes | No» – наличие рамки вокруг фреймов.
Атрибуты тега <frame>
- BORDERCOLOR = «name | #RRGGBB | RGB(R,G,B)» – цвет рамки.
- FRAMEBORDER = «Yes | No» – наличие рамки вокруг фреймов.
- marginheight = «N» – «поля» по вертикали внутри фрейма.
- marginwidth = «N» – «поля» по горизонтали внутри фрейма.
- Name = «name» – «имя» фрейма для параметра target ссылки, открываемой во фрейме.
- Noresize – запрет изменения размеров фрейма.
- scrolling = «Auto | Yes | No» – возможность прокрутки содержания фрейма.
- SRC = «адрес» – адрес страницы, открываемой во фрейме.
Атрибуты тега <iframe> (плавающий фрейм – «фреймовое» окно как рисунок на web-странице)
- ALIGN = «bottom | middle | top | left | center | right» – положение фрейма относительно контекста
- FRAMEBORDER = «Yes | No | 1 | 0» – наличие рамки вокруг фрейма.
- height = «N | N% | *» – высота плавающего фрейма.
- width = «N | N% | *» – ширина плавающего фрейма строк.
- marginheight = «N» – «поля» по вертикали внутри фрейма.
- marginwidth = «N» – «поля» по горизонтали внутри фрейма.
- HSPAcE = «N» – «поля» по вертикали вокруг фрейма.
- Wspace = «N» – «поля» по горизонтали вокруг фрейма.
- Name = «name» – «имя» фрейма для параметра target ссылки, открываемой во фрейме.
- scrolling = «Auto | Yes | No» – возможность прокрутки содержания фрейма.
- SRC = «адрес» – адрес страницы, открываемой во фрейме.
Тег <noframes> используется для оформления текста, отображаемого в окне браузера, когда он не поддерживает фреймы или не умеет их интерпретировать. Этот тег заключается внутрь тега <body>, который рекомендуется размещать ниже тега <frameset>. Браузеры, которые работают с фреймами, полностью игнорируют содержимое тега <noframes>.
Примеры
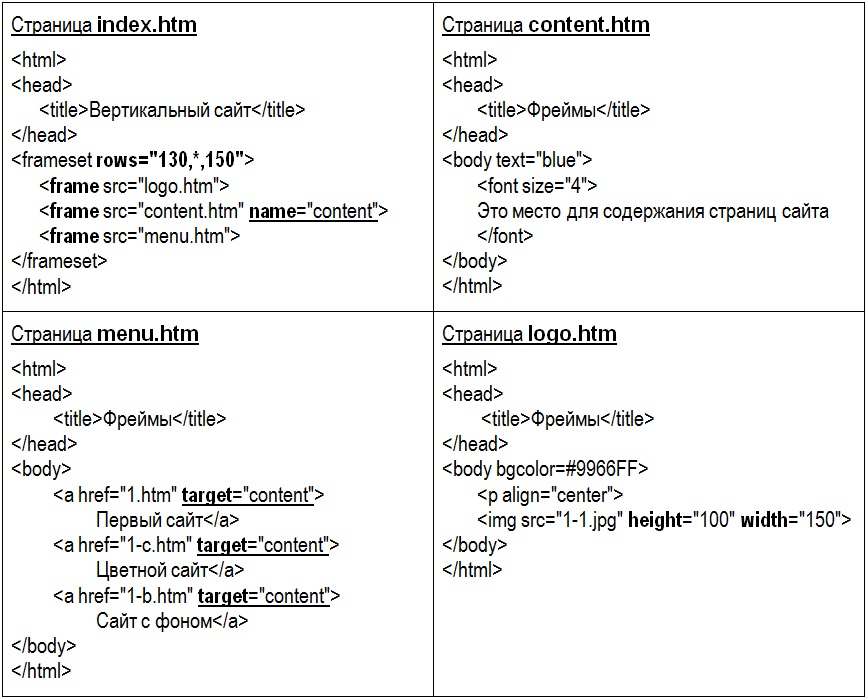
1) Пример вертикального деления окна браузера
2) Пример горизонтального деления окна браузера



Без комментариев.