Страница single.php выводит полную запись WordPress. В данном уроке, приведем данную страницу в нужный вид и добавим в нее комментарии.
Начну с поправок, боюсь чтобы это не стало традицией ![]() Нужно удалить нижеприведенный код из файлов single.php и page.php
Нужно удалить нижеприведенный код из файлов single.php и page.php
|
1 |
<a href="<?php the_permalink(); ?>">Читать далее</a> |
Еще нужно вставить обязательные css стили в ваш файл стилей, для этого вставьте их в файл style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
/* =WordPress Core -------------------------------------------------------------- */ .alignnone { margin: 5px 20px 20px 0; } .aligncenter, div.aligncenter { display: block; margin: 5px auto 5px auto; } .alignright { float:right; margin: 5px 0 20px 20px; } .alignleft { float: left; margin: 5px 20px 20px 0; } .aligncenter { display: block; margin: 5px auto 5px auto; } a img.alignright { float: right; margin: 5px 0 20px 20px; } a img.alignnone { margin: 5px 20px 20px 0; } a img.alignleft { float: left; margin: 5px 20px 20px 0; } a img.aligncenter { display: block; margin-left: auto; margin-right: auto } .wp-caption { background: #fff; border: 1px solid #f0f0f0; max-width: 96%; /* Image does not overflow the content area */ padding: 5px 3px 10px; text-align: center; } .wp-caption.alignnone { margin: 5px 20px 20px 0; } .wp-caption.alignleft { margin: 5px 20px 20px 0; } .wp-caption.alignright { margin: 5px 0 20px 20px; } .wp-caption img { border: 0 none; height: auto; margin: 0; max-width: 98.5%; padding: 0; width: auto; } .wp-caption p.wp-caption-text { font-size: 11px; line-height: 17px; margin: 0; padding: 0 4px 5px; } |
Редактируем single.php
Первое что нужно сделать, это вставить код вывода тегов. Данный шаг не является обязательным, все зависит от ваших предпочтений, но раз уж эта функция есть в WordPress, то давайте будем ею пользоваться. Для этого вставьте код в sigle.php после <?php the_content() ;?>
|
1 |
<div class="tags"><?php the_tags(); ?></div> |
Сохранив файл, добавьте стили в файл style.css
|
1 2 3 4 |
.tags { padding-bottom: 5px; margin-top: 20px; } |
Добавляем комментарии
На данном этапе вы можете выбрать два варианта, либо использовать стандартную форму комментариев WordPress, или использовать плагины, которых очень много. В нашем случае будем использовать стандартную форму, для этого вставьте код в файл comments.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<?php // ########## Не удаляйте данные стоки if (isset($_SERVER['SCRIPT_FILENAME']) && 'comments.php' == basename($_SERVER['SCRIPT_FILENAME'])){ die ('Please do not load this page directly. Thanks!'); } if ( post_password_required() ) { ?> <p class="nocomments"><?php _e('Этот пост защищен паролем. Введите пароль для просмотра комментариев.', 'kubrick'); ?></p> <?php return; } // ########## Конец секции // Отображение комментариев if ( have_comments() ) : ?> <h4 id="comments"><?php comments_number('Нет комментариев', 'Один комментарий', '% Комментариев');?> <?php printf('для “%s”', the_title('', '', false)); ?></h4> <div class="navigation"> <div class="alignleft"><?php previous_comments_link() ?></div> <div class="alignright"><?php next_comments_link() ?></div> </div> <ol class="commentlist"> <?php wp_list_comments(array( // see http://codex.wordpress.org/Function_Reference/wp_list_comments // 'login_text' => 'Login to reply', // 'callback' => null, // 'end-callback' => null, // 'type' => 'all', // 'avatar_size' => 32, // 'reverse_top_level' => null, // 'reverse_children' => )); ?> </ol> <div class="navigation"> <div class="alignleft"><?php previous_comments_link() ?></div> <div class="alignright"><?php next_comments_link() ?></div> </div> <?php if ( ! comments_open() ) : // There are comments but comments are now closed echo"<p class='nocomments'>Комментарии закрыты.</p>"; endif; else : // I.E. There are no Comments if ( comments_open() ) : // Comments are open, but there are none yet // echo"<p>Be the first to write a comment.</p>"; else : // comments are closed echo"<p class='nocomments'>Комментарии закрыты.</p>"; endif; endif; comment_form(array( // see codex http://codex.wordpress.org/Function_Reference/comment_form for default values // tutorial here http://blogaliving.com/wordpress-adding-comment_form-theme/ 'comment_field' => '<p><textarea style="height:130px; width:auto;" name="comment" id="comment" cols="58" rows="10" tabindex="4" aria-required="true"></textarea></p>', 'label_submit' => 'Отправить', 'comment_notes_after' => '' )); ?> |
В файле single.php вставьте код, после тегов (the_tags), которые мы вставляли выше.
|
1 |
<?php comments_template( '', true ); ?> |
В файле footer.php, после </script> вставляем код, который подключит класс btn для нашей кнопки самбит. Данный класс даст нормальный вид кнопке.
|
1 2 3 4 5 6 |
<script> jQuery(document).ready(function($) { $('input#submit').addClass('btn'); $('input#searchsubmit').addClass('btn'); }); </script> |
И чтобы комментарии выглядели лучше, в файл style.css вставляем код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/* Комментарии */ #comments { margin: 25px 0 15px 0; } .comment-meta { margin: 8px 0; } .comment { margin: 10px 0; } #reply-title { font-size: 17.5px; margin:10px 0; } /* Конец комментарии */ |
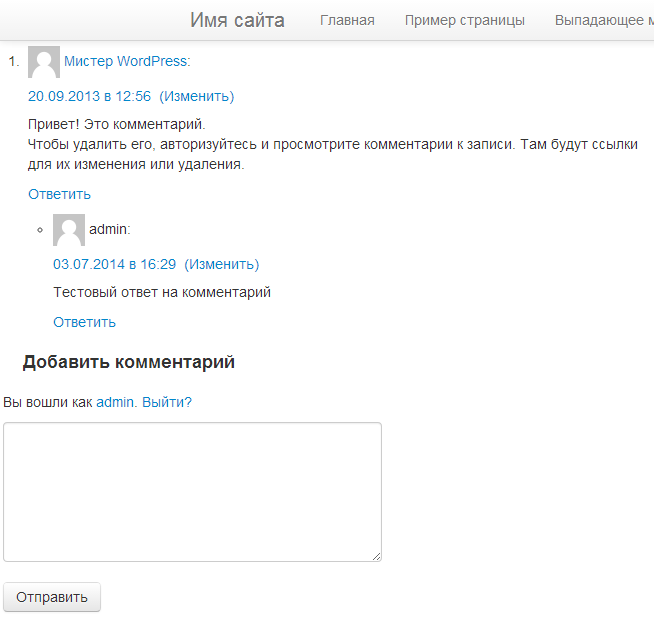
Если вы делали все по инструкции, то на данном этапе у вас все должно работать. Вот что должно получиться.
Корректируем сайдбар
Наш шаблон в принципе уже готов и все функции в нем работают, но чтобы улучшить общий вид сайдабара (боковой панели), нужно прописать ему стили, ниже я приведу код, вы можете редактировать стили на свое усмотрение.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/* Сайдабр */ .homepage-widget-block { list-style:none; border-bottom: 1px dashed #C2C2C2; padding-bottom: 20px; } .homepage-widget-block form, .homepage-widget-block #searchform div input { margin:0; } .homepage-widget-block h1 { font-size: 18px; text-transform: uppercase; } /* Конец сайдбар */ |
Ну вот комментарии и сайдбар готовы. В следующем уроке мы перейдем к адаптированию шаблона под разные размеры экрана.


Без комментариев.