В данном уроке я расскажу вам с помощью чего тестировать свой сайт на разные ошибки и вирусы . А так же расскажу как заполнять информацией сайт на WordPress.
Заполнение информации
Заполнять сайт информацией предельно просто и интуитивно понятно. Чтобы начать заполнять сайт , нужно добавить на сайт новую страницу или запись ( то есть новость).
Итак чтобы добавить информацию на сайт нужно добавить :
- Страницу
- Или запись
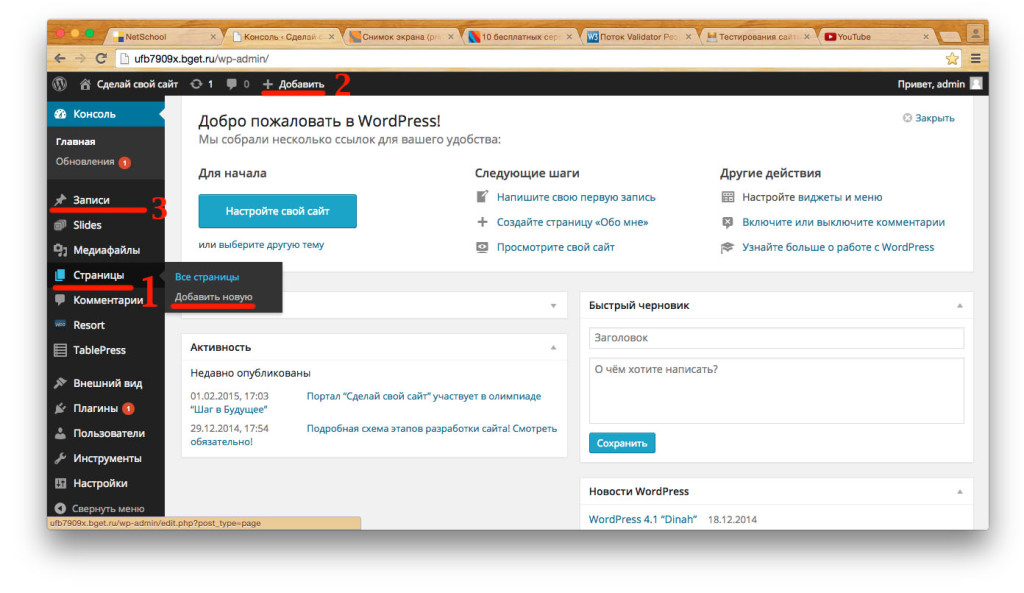
Рассмотрим поэтапно , процесс заполнение сайта. Цифры на картинке расписаны по пунктам ниже.
- Переходите в консоль и выбираете во вкладке Страницы пункт добавить новую .
- Можно добавлять новые станицы или заметки с помощью кнопки добавить . Наводите курсор мышки на неё и и нажимаете , что ы хотите добавить на экран.
- Тоже самое , что и в пункте 1 проделываем с заметками.
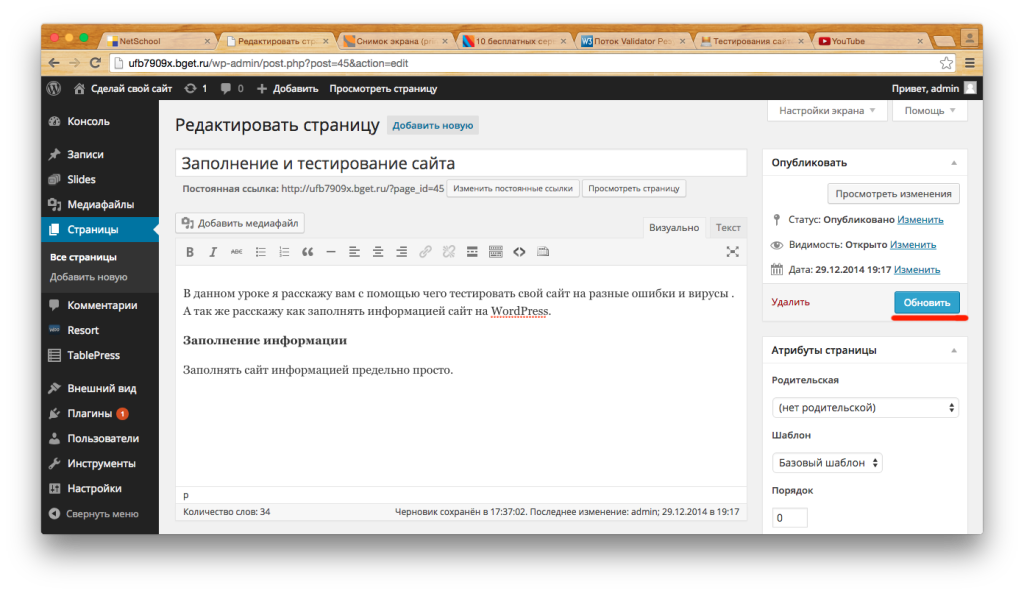
Далее открывается такое окно
В этом поле вы указываете название вновь созданной страницы или заметки и начинаете забивать нужную вам информации ниже. Если вы хотите добавить картинку в текст , то надо нажать на кнопку Добавить медиафайл (там вы выбираете вам нужные картинки или загружаете их на сайт , перетаскивая в открывшееся поле, и нажимаете добавить. После того как вся информация заполнена , вы нажимаете кнопку обновить , и ваша запись или страница опубликовываются на сайте (опубликованную страницу надо добавить в меню сайта с помощь вкладки внешний вид – меню, иначе вы не увидите свою страницу на сайте).
У меня все по заполнению сайта, и теперь переходим к его тестированию.
Тестирование сайта
Итак мы рассмотрим список сервисов , которые помогут проверить код своего сайта на ошибки. Итак начнем.
Самый популярный сервис для проверки вашего кода. Я считаю, что каждый веб-разработчик должен знать о нем. Это очень удобный инструмент, который предоставляет гибкий сервис для проверки кода. Поддерживает разные типы языков: HTML (уже есть возможность проверять HTML5), XHTML, MathML, SVG, SMIL. Свой код Вы можете проверить 3-мя способами:
- Раздел “Validate by URI“. Если Ваш сайт уже выложен в Паутине, Вы можете просто вписать адрес своей странички в соответствующее поле на сервисе и оно тут же просканирует Ваш код и выдаст отчет.
- Раздел “Validate by File Upload“. Если Ваш сайт только на локальном хостинге, то есть, находится только у Вас на компьютере, Вы можете загрузить файл Вашей странички на сайт проверки и он также само сделает свое дело.
- Этот способ скорее всего разрабатывался для тех ленивых верстальщиков, которым первый и второй способ не интересны)) Просто выделите свой код (Ctrl + A) и скопируйте (Ctrl + C), далее зайдите на сайте “валидатора” в раздел “Validate by Direct Input“, вставьте Ваш код (Ctrl + V) и нажмите “Check“.
Еще одно детище w3.org. Вслед за проверкой HTML-разметки нужно проверить правильный ли код в Вашей таблице каскадных стилей CSS. Этот инструмент идентичен “Markup Validation Service“, все разделы такие же, только он проверяет Ваш CSS.
Да да, Вы правильно поняли, проверяем синтаксис Atom или RSS каналов. Интерфейс такой же, как и в первых двух сервисах, правда тут только два раздела: “Validate by URI” и “Validate by Direct Input“.
4. Link Checker
Может проверим еще наши ссылки и анкоры? В этом нам поможет “Link Checker“. Тут все просто, вводим URL адрес документа, выставляем галочки в настройках и жмем “Check”
А Ваш сайт нормально отображается на мобильных девайсах? Не знаете?) Сейчас проверим! Заходим на “W3C mobileOK Checker“, видим знакомые нам 3 раздела проверки, выбираем более подходящий и проверяем веб-страничку на правильное отображение на мобильных устройствах.
По названию, я думаю, Вы уже поняли, что делает этот сервис. Он проводит анализ размера страницы, время и скорость загрузки, как страницы в целом, так и отдельных файлов, скриптов и рисунков. Так же дает рекомендации по улучшению оптимизации кода.
7. Access Color
Инструмент для проверки контрастности и яркости текста и фона. С помощью него мы можем узнать и увидеть, как будет восприниматься веб-страничка людьми с нарушенным зрением.
8. Browsershots
Этот сервис дает Вам возможность увидеть, как выглядит сайт в разных браузерах. Имеет гибкие настройки: можно выбирать разные версии браузеров под Windows OS, Mac OS, Linux, BSD; разрешения экрана; глубину цвета; поддержку Javascript, Java и Flash.
9. NetRenderer
Инструмент позволит Вам увидеть, как выглядит Ваш сайт в IE 5.5, 6, 7 и 8.
Сервис от Adobe, который конвертирует PDF-документы в HTML или простой текст. Правда конвертирует только в HTML 3.2.
Ну вот и все! Надеюсь хотя бы какой-нибудь сервис Вам будет полезен. До встречи в следующем уроке.













Без комментариев.