В прошлой статье мы начали верстать шаблон сатйта и создали основной каркас шаблона. В этом уроке мы создадим основные файлы шаблона, разделим index.php на файлы куски, установим и активируем начальный каркас шаблона. Приступим.
Основные файлы шаблона для WordPress (Структура шаблона)
Страница шаблона будет разбита на четыре файла:
— header.php отвечает за шапку нашего сайта, включает в себя тег <hrad></head>
— index.php выводит основной контент сайта
— sidebar.php Тут все понятно, файл отвечает за сайдбар (боковая панель) сайта.
— footer.php Ну и в заключение подвал сайта
В структура шаблона также используются обязательные файлы системные и стандартные
— style.css Файл стилей, который в обязательном порядке находится в корне шаблона
— functions.php Мозг вашего WordPress, системный файл настройки CMS
— 404.php Файл шаблона который в будущем будет выводить страницу ошибки 404.
— page.php файл который отвечает за вывод страниц, например «О сайте»
— single.php Вывод полной новости
— search.php Вывод результатов поиска
— searchform.php Все манипуляции с формой поиска проделываются в этом файле
— archive.php Выводи архив блога
— comments.php Данный файл отвечает за вид комментариев
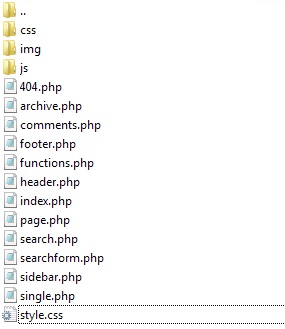
Создайте все вышеперечисленные пустые файлы. Вот как должна выглядеть структура вашего шаблона.
Переносим наш шаблон в папку шаблонов WordPress
- Переходим в wp-content — themes
- Копируем туда наш шаблон, у себя я его назвал web
Идентифицируем шаблон
Откроем файл style.css и в самом начале вставит код
|
1 2 3 4 5 6 7 8 |
/* Theme Name: Rose Theme URI: домашняя-страница-темы Description: краткое-описание-темы Author: ваше-имя Author URI: ваш-URI Version: номер-версии--необязательное-поле */ |
Заполним все поля
- Theme Name имя вашего шаблона
- Theme URI ссылка на шаблон где вы его продаете или распространяете, если вы делаете шаблон для себя, укажите домен вашего сайта
- Description краткое описание шаблона
- Author ваше имя или никнейм
- Author URI ссылка на страницу где с вами можно связаться
- Version версия вашего шаблона
Эти поля конечно же формальность, и не являются обязательными. Но если вы планируете заниматься созданием шаблонов для wordpress и продавать их, то советую заполнять эти поля. В будущем когда шаблон будет готов, мы добавим скриншот шаблона в описание.
Активация шаблона
- Откроем админ панель нашего wordpress для этого перейдем по адресу http://ваш-адрес/wp-admin
- Переходим в Внешний вид — Темы
- Находим наш шаблон и активируем (на данный момент он пока без миниатюры)
Прописываем путь к папке с шаблоном
Как вы заметили после активации шаблона, наш набросок перестал корректно отображаться. Это все потому что в строках где подключаются css и js файлы нужно прописать корректный путь к шаблону. Разработчики WordPress для этого предлагают нам использовать функцию <?php echo get_template_directory_uri(); ?>, но я вам советую прописывать полный путь так как каждый раз когда вы используете функцию определения пути к шаблону, отправляется лишний запрос, от чего производительность сайта ухудшается. Напомню что поисковики плохо относятся к сайтам которые медленно загружаются. Поэтому оптимизируйте ваш шаблон на ранних этапах.
Вот как должна выглядеть строчка подключения с использованием функции от wordpress
|
1 |
<link href="<?php echo get_template_directory_uri(); ?>/style.css" rel="stylesheet"> |
Вот как я рекомендую, web заменяем названием папки вашего шаблона
|
1 |
<link href="http://ваш-сайт/wp-content/themes/web/style.css" rel="stylesheet"> |
И так заменяем 5 строчек , 3 строчки подключения стилей в начале шаблона, одна html5shiv подключение скрипта для IE и одна строчка подключения скрипта в конце.
Разделяем index.php на файлы header, sidebar, footer
- Открываем наш index.php файл
- Выделяем кусок кода от начала файла до закрывающего html5 тега </header>
- Вырезаем выделенный фрагмент кода, и копируем в файл header.php
- На место вырезанного фрагмента из файла index.php ставим код вызова файла header.php <?php get_header(); ?>
- В файле header.php перед закрывающим тегом </head> вставьте код <?php wp_head(); ?> он отвечает за вызов стилей и скриптов плагинов.
Работа с файлом sidebar.php
- В файла index.php вырезаем все тег <aside> и все что внутри
- Вставляем вырезанный фрагмент в файл sidebar.php
- На место вырезанного кода прописываем <?php get_sidebar(); ?>
Работа с файлом footer.php
- В файле index.php вырезаем кусок кода от начал тега <footer> до конца файла
- Вставляем вырезанный фрагмент в файл footer.php
- Вместо вырезанного кода из первого пункта ставим код вызова <?php get_footer(); ?>
Ну вот сейчас каркас нашего будущего шаблона полностью готов к работе с ним. В следующем уроке мы займемся созданием меню, выводом контента, оформлением сайдбара и футера.




Без комментариев.