В этом третьем уроке мы научимся создавать и выводить навигационное меню средствами cms, выведем и формим контент, сайдбар и футер. Приступим.
Создаем навигацию
Первое что нам понадобиться это небольшой скрипт под названием wp-bootstrap-navwalker который делает совместимость навигации bootstrap и wordpress. Скачать скрипт можно с github, после чего файл wp-bootstrap-navwalker.php поместите в корень нашего сайта (Туда где файлы index.php, single.php и другие)
Следующим этапом в создании навигации будет подключение нужных строк в файле functions.php который мы создавали в прошлом уроке по созданию шаблона для wordpress.
|
1 2 3 4 5 6 7 |
<?php require_once('wp_bootstrap_navwalker.php'); if (function_exists('add_theme_support')) { add_theme_support('menus'); } ?> |
Данный скрипт подключает тот самый скрипт который мы скачали с github и включает возможность созданию меню через админ панель.
Открываем header.php и прописываем код который будет выводить наше навигационное меню. Код прописываем внутрь тегов <menu></menu>
|
1 2 3 4 5 6 7 8 9 10 |
<?php wp_nav_menu( array( 'menu' => 'headMenu', 'depth' => 2, 'container' => false, 'menu_class' => 'nav', 'walker' => new wp_bootstrap_navwalker()) ); ?> |
После чего в файл style.css прописываем, сброс отступов для тега <menu>
|
1 2 3 4 |
menu { padding:0; margin:0; } |
Откроем файл footer.php и пропишем jquery код который будет добавлять класс .active в навигацию. Прописываем данный скрипт после подключения jquery
|
1 2 3 4 5 |
<script> jQuery(document).ready(function () { $(".current-menu-item").addClass("active"); }); </script> |
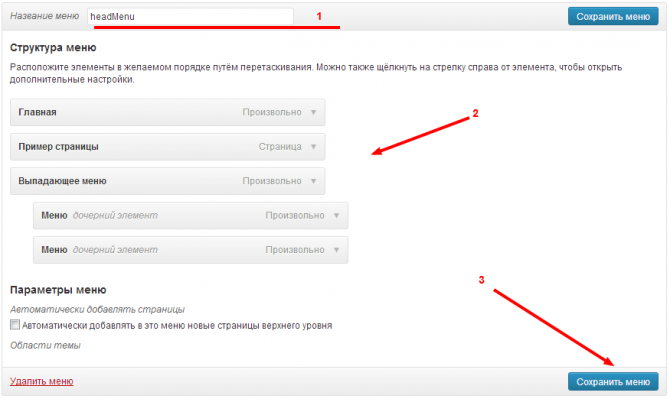
И так все основные функции и скрипты прописаны, заходим в админ панель и переходим во вкладку Внешний вид — Меню, где будем создавать структуру нашей навигационной панели для wordpress.
1. Тут прописываем имя нашего меню, которое мы прописывали в файле header.php в строчке ‘menu’ => ‘headMenu‘ где headMenu это название которое мы вводим в пункте 1 (на скриншоте), у вас название может быть другое.
2. Это примерная структура меню, для того чтобы создать выпадающее меню, вам нужно один подпункт перетащить на пункт из которого он должен выпадать.
3. После проделанных манипуляций сохраняем наше меню.
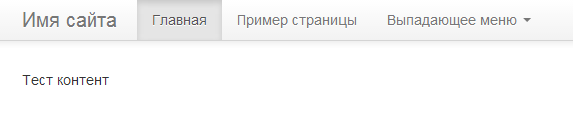
Наше меню создано вот как оно должно выглядеть в итоге
Хочу заметить, имя сайта мы будем выводить вручную через код, чтобы немного уменьшить нагрузку на сервер, о чем я говорил в первом уроке по созданию шаблона для wordpress.
Вывод контента
Ну вот и настал тот торжественный момент, когда мы выведем в шаблоне нашу первую запись.
Открываем файл index.php и вместо надписи Тест контент которая находиться внутри блока <div class=»span7″></div> прописываем обязательную функцию цикла, внутри которой мы будем формировать будущий вид записи.
|
1 2 3 |
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php endwhile; ?><?php endif; ?> |
Выводим заголовок записи wordpress. Для этого вместо надписи //Тут будет код записи прописываем
|
1 |
<a href="<?php the_permalink();?>"><h2><?php the_title(); ?></h2></a> |
Выведем дополнительную информацию о записи такую как дата, автор и рубрика. Прописываем код после вывода заголовка
|
1 |
<div class="custom"><?php the_date(); ?> опубликовал <strong><?php the_author(); ?></strong> в рубрике <?php the_category(); ?></div> |
Оформляем вид вывода информации о записи, для этого откроем style.css и пропишем код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/* Формируем запись */ .custom { font-size: 13px; color: grey; padding-bottom: 5px; margin-bottom: 20px; border-bottom: 1px solid #EEE; } .custom ul { list-style: none; display: inline-block; margin: 0; } /* Конец формирования записи */ |
Выведем непосредственно сам контент и ссылку на полную новость, для этого после вывода рубрики, автора и т.д., прописываем функцию вывода контента и постоянной ссылки записи
|
1 2 |
<?php the_content(); ?> <a href="<?php the_permalink(); ?>">Читать далее</a> |
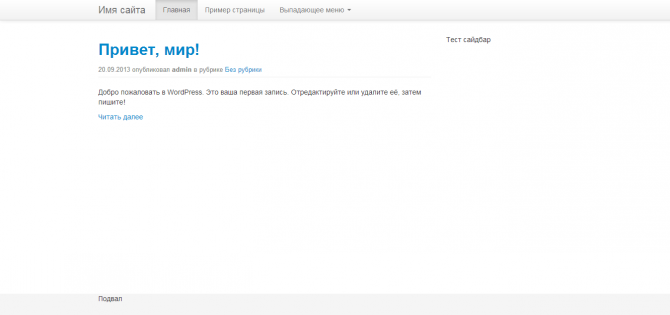
В итоге мы должны получить примерно вот такую картину, если вы владеете хотя бы базовыми знаниями css и html, вы могли оформить вид новости иначе.
Наш урок вновь получился достаточно длинным из за чего оформление и вывод сайдбара и футера перенесем на следующий урок, чтобы вам было проще усвоить данный урок и не запутаться.





Без комментариев.