Всем привет, в прошлом уроке мы с вами научились выводить меню посредством wordpress и bootstrap navbar, а также вывели основной контент сайта (краткая запись). В данном уроке мы продолжим формировать структуру нашего шаблон для wordpress основанного на фреймворке Twitter Bootstrap.
Приступим к выводу сайдбара на wordpress. Сайдбар на вордпрессе можно выводить двумя способами, просто создав в корне файл sidebar.php и выводить его в нужном месте с помощью тега get_sidebar(). Или же выводить с помощью зарегистрированного сайдбара в системе присваивая ему имя. В последнем варианте, вы можете использовать несколько сайдбаров одновременно, управляя им через админку.
Регистрация Sidebar
Чтобы зарегистрировать сайдбар в системе нам понадобиться, в файле functions.php прописать данный кусок кода
|
1 2 3 4 5 6 7 8 9 10 11 12 |
function register_my_widgets(){ register_sidebar( array( 'name' => "Правая боковая панель сайта", 'id' => 'right-sidebar', 'description' => 'Эти виджеты будут показаны с правой колонке сайта', 'before_widget' => '<li class="homepage-widget-block">', 'after_widget' => '</li>', 'before_title' => '<h1>', 'after_title' => '</h1>' ) ); } add_action( 'widgets_init', 'register_my_widgets' ); |
Давайте рассмотрим подробнее код, самая важная строчка
|
1 |
'id' => 'right-sidebar' |
Данная строчка указывает идентификатор нашего будущего сайдбара, с помощью которого мы будем вызывать конкретный сайдбар.
|
1 |
'name' => "Правая боковая панель сайта" |
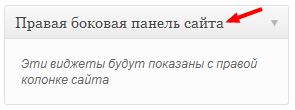
Эта строчка не менее важна, но она не имеет технической важности в выводе, она регистрирует название которое будет отображаться в админке, чтобы вы смогли идентифицировать какой сайдбар вы редактируете. Вот как будет отображаться ваш будущий сайдбар в админ панели wordpress. Не забудьте сохранить файл functions.php
Данные о сайдбаре можно посмотреть в пункте Внешний вид — Виджеты (файл functions.php должен быть уже отредактирован с регистрацией sidebar, иначе вы не увидите данное окошко)
Текст указанный красной строчкой указывается в строчке name которую мы рассматривали выше.
Вывод Sidebar в шаблон
На самом деле существует два варианта вывода, с помощью файла sidebar-name.php указав имя (идентификатор сайдбара), и с помощью функции dynamic_sidebar(‘name’); Мы воспользуемся вторым методом.
Открываем файл sidebar.php и вставляем внутри тега <aside></aside> (html5 тег, необязательный) функцию вывода.
|
1 |
<?php dynamic_sidebar('right-sidebar'); ?> |
В лапках right-sidebar, это идентификатор который мы указывали в первом пункте, при регистрации виджет панели.
Еще можно данный код приписывать сразу в index.php, single.php и т.д. Но метод который использую я, облегчит редактирование в будущем, например когда вы захотите изменить идентификатор сайдбара, вам не нужно будет редактировать его во всех файлах, будет достаточно изменить его только в sidebar.php
Вставка виджетов в сайдбар
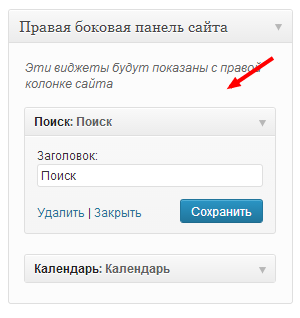
Для этого переходим в админку Внешний вид — Виджеты. Находим нужный вам виджет, к примеру Поиск, зажимаем его правой кнопкой мышки, и перетаскиваем в правую часть экрана в ваш виджет бар. В итоге вы должны увидеть примерно такую картину.
В графу заголовок прописываем название блока, которое будет отображаться в сайдбаре сайта над блоком виджета. Как вы наверное заметили, на картинке после виджета я добавил Календарь. В сайдбар можно добавлять пару виджетов одновременно, для этого просто перетащите нужный виджет под или над уже установленным виджетом. Последовательность виджетов на сайте будет такой же как и в админке.
Так как файл searchform.php у нас пустой, то вы не увидите строку поиска, редактированием вида нашего сайта мы займемся в последующих уроках. Чтобы убедится что виджет работает, удалите файл searchform.php
Ну вот и подошел наш очередной урок к концу, в следующем уроке мы создадим pagenavi на основе bootstrap pagination, распределим код по всем основным файлам, и понемногу приблизимся к адаптивному дизайну.



Без комментариев.